Daftar Isi

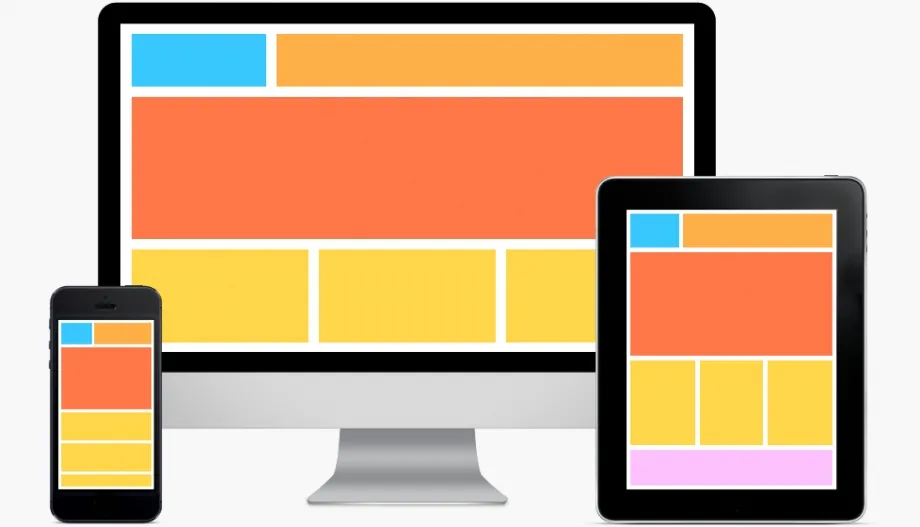
Desain responsif adalah konsep di mana tampilan website secara otomatis menyesuaikan diri dengan berbagai ukuran layar, mulai dari desktop hingga smartphone. Ini seperti memiliki banyak versi website dalam satu, tetapi semuanya terintegrasi dalam satu kode. CSS media queries adalah alat utama yang digunakan untuk membuat desain responsif. Dengan media queries, kita bisa mengatur tampilan yang berbeda-beda berdasarkan lebar layar perangkat.
Desain responsif tidak hanya membuat website Anda terlihat bagus di semua perangkat, tetapi juga meningkatkan pengalaman pengguna. Pengguna tidak perlu lagi memperbesar atau menggulir halaman secara horizontal untuk membaca konten. Selain itu, desain responsif juga berpengaruh positif terhadap SEO. Google lebih menyukai website yang mobile-friendly, sehingga website dengan desain responsif cenderung mendapatkan peringkat yang lebih tinggi dalam hasil pencarian.
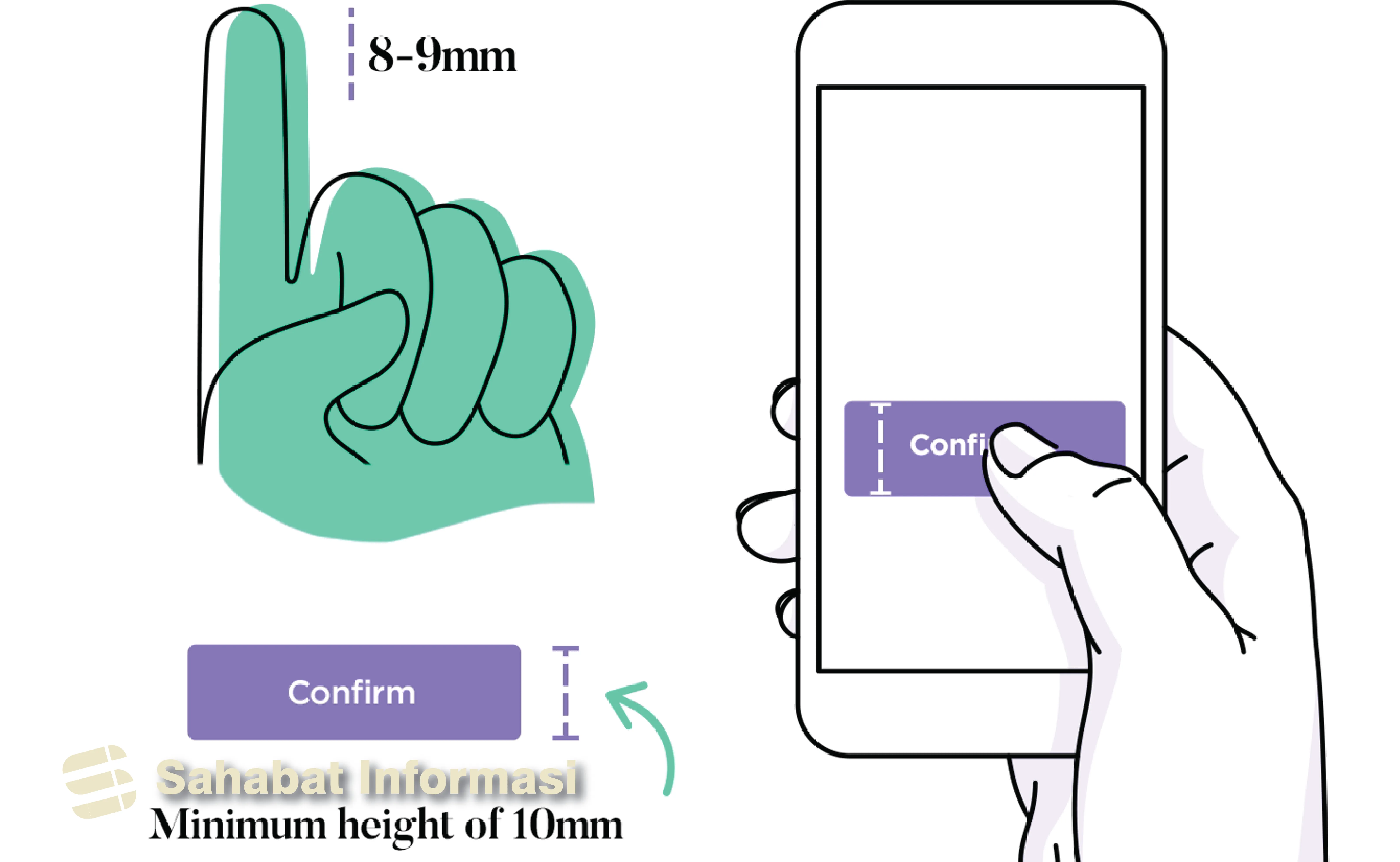
Untuk membuat desain responsif yang efektif, ada beberapa hal yang perlu diperhatikan. Optimasi gambar sangat penting untuk menjaga kecepatan loading halaman. Elemen interaktif seperti tombol harus dirancang dengan ukuran yang cukup besar agar mudah diakses dengan jari. Font yang digunakan juga harus jelas dan mudah dibaca di berbagai ukuran layar.
Dua konsep penting dalam desain responsif adalah grid system dan flexbox. Grid system membantu mengatur tata letak konten secara teratur dalam baris dan kolom, sedangkan flexbox memberikan fleksibilitas dalam mengatur ukuran dan posisi elemen di dalam sebuah container. Dengan menguasai kedua konsep ini, kamu bisa menciptakan layout yang dinamis dan responsif.

Di era digital saat ini, kecepatan adalah segalanya. Pengguna perangkat mobile mengharapkan situs web yang cepat dan responsif. Kecepatan loading yang lambat dapat membuat pengunjung meninggalkan situs Anda sebelum mereka sempat melihat konten Anda. Oleh karena itu, mengoptimalkan kecepatan loading halaman adalah langkah penting dalam pengembangan website mobile.
Salah satu faktor utama yang mempengaruhi kecepatan loading adalah ukuran gambar. Gambar berukuran besar dapat memperlambat waktu loading secara signifikan. Untuk mengatasi masalah ini, kita perlu mengkompres gambar tanpa mengurangi kualitasnya. Selain itu, pertimbangkan untuk menggunakan format gambar yang lebih ringan seperti WebP atau AVIF.
Setiap script dan plugin yang ditambahkan ke website akan menambah beban pada server. Kurangi penggunaan script dan plugin yang tidak diperlukan untuk meningkatkan kecepatan loading. Selain itu, pastikan script dan plugin yang Anda gunakan sudah dioptimalkan untuk performa. Gunakan cache browser untuk menyimpan sebagian konten halaman di perangkat pengguna, sehingga ketika mereka mengunjungi kembali situs Anda, halaman akan memuat lebih cepat.
Content Delivery Network (CDN) adalah jaringan server yang terdistribusi secara global. Dengan menggunakan CDN, konten situs web Anda akan disajikan dari server yang terdekat dengan lokasi pengunjung, sehingga waktu loading menjadi lebih cepat. Pilih penyedia hosting yang menawarkan kecepatan dan kinerja yang baik. Hosting yang lambat dapat menghambat semua upaya optimasi yang telah Anda lakukan.

Navigasi yang baik adalah kunci untuk pengalaman pengguna yang positif di perangkat mobile. Menu dropdown atau menu hamburger adalah pilihan yang populer karena efisien dalam memanfaatkan ruang layar yang terbatas. Dengan menu ini, pengguna dapat dengan mudah mengakses berbagai bagian situs tanpa merasa kewalahan.
Pastikan menu utama selalu mudah diakses oleh pengguna. Sticky menu yang tetap berada di bagian atas layar saat pengguna menggulir adalah fitur yang sangat berguna. Dengan begitu, pengguna tidak perlu terus-menerus menggulir ke atas untuk kembali ke menu utama.
Desain tombol dan link harus mempertimbangkan kenyamanan pengguna saat berinteraksi dengan layar sentuh. Ukuran tombol yang cukup besar dan jarak yang memadai antara satu tombol dengan tombol lainnya akan meminimalkan risiko klik yang tidak disengaja. Ikon yang jelas dan deskriptif juga sangat membantu dalam memberikan petunjuk visual kepada pengguna.
Fitur pencarian adalah alat yang sangat berharga untuk membantu pengguna menemukan informasi dengan cepat. Pastikan fitur pencarian mudah diakses dan memberikan hasil yang relevan. Dengan begitu, pengguna dapat dengan mudah menemukan apa yang mereka cari tanpa harus menjelajahi seluruh situs.

Saat menyusun konten untuk perangkat mobile, perhatikan faktor keterbacaan yang optimal. Ukuran font yang cukup besar dan kontras warna yang jelas akan sangat membantu pengguna, terutama ketika membaca di layar yang lebih kecil. Selain itu, panjang paragraf yang lebih pendek akan membuat teks terlihat lebih ringan dan tidak membosankan. Ingat, pengguna mobile cenderung membaca dengan cepat, jadi sajikan informasi secara ringkas dan padat.
Untuk meningkatkan pengalaman pengguna, strukturlah konten Anda dengan baik. Subjudul akan membantu membagi teks menjadi bagian-bagian yang lebih kecil dan memudahkan pembaca menemukan informasi yang mereka cari. Bullet points dan daftar juga sangat efektif untuk menyajikan informasi secara ringkas dan mudah dipahami. Jangan lupa untuk mengotimalkan gambar dan video agar halaman web Anda tetap cepat loading, bahkan di jaringan yang lambat.
Heading tags (H1, H2, H3, dst.) memiliki peran penting dalam SEO dan pengalaman pengguna. Heading tags membantu mesin pencari memahami struktur konten Anda dan memudahkan pengguna untuk menavigasi halaman web. Pastikan Anda menggunakan heading tags secara hierarkis dan konsisten untuk menghasilkan struktur konten yang jelas dan terorganisir. Dengan begitu, konten Anda akan lebih mudah ditemukan dan dinikmati oleh pengguna perangkat mobile.

Ingin situs web Anda melesat kencang di perangkat mobile? Google PageSpeed Insights adalah jawabannya! Dengan analisis mendalam dan rekomendasi yang praktis, alat ini membantu Anda mengoptimalkan kecepatan loading halaman, sehingga pengunjung tidak perlu lagi menunggu lama.
Maksimalkan pengalaman pengguna di setiap sentuhan layar! Google Analytics memberikan data berharga tentang perilaku pengguna di perangkat mobile. Anda akan tahu persis halaman mana yang paling menarik, berapa lama mereka bertahan, dan di mana mereka seringkali keluar. Dengan data ini, Anda bisa menyusun strategi yang tepat untuk meningkatkan engagement pengguna.
Pastikan situs web Anda tampil sempurna di semua perangkat! BrowserStack dan Responsinator adalah teman setia Anda dalam menguji responsivitas situs web. Dengan alat ini, Anda bisa melihat langsung bagaimana tampilan situs Anda di berbagai ukuran layar dan browser. Tidak ada lagi kejutan yang tidak menyenangkan saat pengguna mengakses situs Anda dari perangkat yang berbeda.
Jangan lupakan yang terpenting: pendapat pengguna! Melibatkan pengguna nyata dalam pengujian usability adalah langkah terakhir yang krusial. Dengan feedback langsung dari mereka, Anda bisa mengidentifikasi area yang perlu diperbaiki dan memastikan pengalaman pengguna yang seamless.